![[Previous]](prev.gif)
![[Home]](home.gif)
![[Next]](next.gif)
(R561) Clickable Image Maps

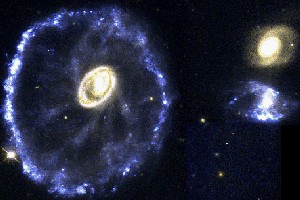
Credit: Kirk Born (St Sci/NASA)A clickable image map is one that links to different places depending on where you click on the image. The image is divided into regions whose boundaries may or may not be visible. For example, a map of the United States with state boundaries might contain links to information about each state, and these links are activated when you click within a state boundary.
In order to create a clickable image map you need to:
- Obtain the image you want in GIF or JPEG format and store it in
your
public_htmldirectory or some sub-directory therein - Create lists of the coordinates, in pixel values, that define each clickable region in the image
- Create the necessary HTML code to specify the image, the regions in the image that you may click on, and the places (links) that you are sent when you click on them.
There are at least three ways to create clickable image maps:
- A manual way Manual Clickable Maps which is free and which works on all platforms.
- A semi-automated way which uses specialized low cost software such as the LiveImage Program
- And a fully automated way which uses higher cost web authoring tools such as MicroSoft's FrontPage
![[Previous]](prev.gif)
![[Home]](home.gif)
![[Next]](next.gif)