| Manual Clickable Image Maps |
|
|
||
|
||
Here is a German translation translated by Baccarat
And here is a Russian translation translated by Babur Muradov
public_html
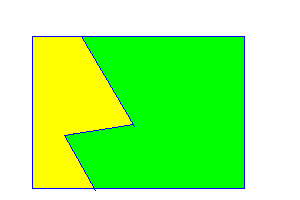
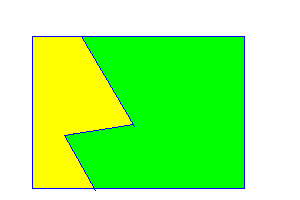
directory. For this example we will use the following GIF image
named mymap.gif: 
You can acquire this from my anonymous FTP archive:
ftp://ftp.u.washington.edu/pub/user-supported/larryg
xv displays the mouse coordinates
if you press mouse button 2
Note that pixel values always start at "0,0" in the upper left corner and get larger as you move down and to the right. The coordinates may define polygons or rectangles (or other shapes that we won't deal with here). For example, the coordinates for a polygon region might be defined as follows:
...SHAPE="POLY" COORDS="32,36 32,188 65,136 133,124 82,36 ...
{some HTML code here}
<MAP NAME = "name">
<AREA SHAPE="shape" COORDS="x,y ..." HREF="link-for-this-region">
...
<AREA SHAPE="shape" COORDS="x,y ..." HREF="link-for-this-region">
<AREA SHAPE="DEFAULT" HREF="link-for-default">
</MAP>
<IMG SRC="location-of-image" USEMAP="#name">
{some HTML code here}
where you supply the values that appear in lower case.
The "shapes" can be
RECT, CIRCLE, POLY, or DEFAULT.
lf.html, rt.html and
are stored in a sub-directory named Image in my
public_html directory, and are activated when I click
on those regions. The GIF image itself is named mymap.gif
and is stored in the same sub-directory.
Here is the HTML code for that map:
<MAP NAME = "shapes">
<AREA SHAPE="POLY" COORDS=
"32,36 32,188 93,188 65,136 133,124 82,36" HREF="Image/lf.html">
<AREA SHAPE="POLY" COORDS=
"93,188 245,188 244,36 82,36 133,124 65,136" HREF="Image/rt.html">
</MAP>
<IMG SRC="Image/mymap.gif" USEMAP="#shapes">