Keep The Site Structure Simple
Users should be able to immediately understand how your site works.
The functional model should be simple and consistently applied.
Example Procedure For Developing A Site Structure
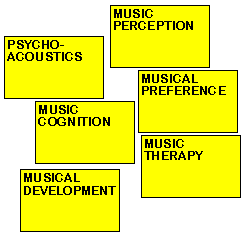
1. Content Idea Storm
![[Idea Storm]](whirl.gif) Write down content ideas as fast as you can onto
yellow sticky notes. Do not think about
order or organization yet - just write ideas down as they come.
Having the ideas on sticky notes will be
handy later when you start trying to organize your ideas.
Write down content ideas as fast as you can onto
yellow sticky notes. Do not think about
order or organization yet - just write ideas down as they come.
Having the ideas on sticky notes will be
handy later when you start trying to organize your ideas.

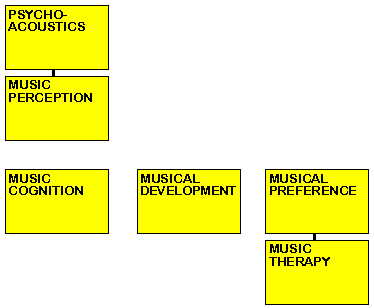
2. Explore Idea And Topic Relationships
Pair up. Explain to your partner how the topics relate to each other.
- Is one topic contingent upon another?
- Must they be presented in a particular order?
Lay out the topic sticky notes in a spatial configuration that
represents their relationship to each other.
Move the sticky notes around to explore how ideas and topics might
be related to each other.

2. Try Different Arrangements
![[Topics sugget details, details suggest topics]](taocycle.gif)
Use the following team approach to develop an understanding of
the various ways your course could be structured.
Each team should consist of two people.
- Each person take the others' sticky note set.
- Working individually, organize the notes into an
appropriate structure.
- Each person critique the other's organization of their
topic.

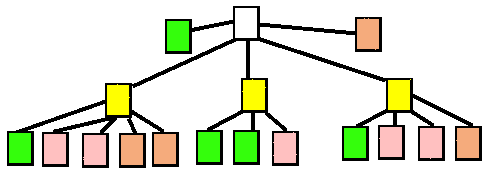
In a simple heirarchical structure, each topic is supported by a number of
resources.

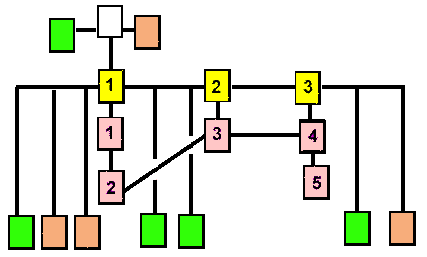
In a multiple pathway structure, students are offered several alternative routes
through the topics.
Sites