The Document Object Model, or DOM, allows scripts to interact with web pages in real time. While viewing a page, you can change its content, style, or structure.
For example, you can change this page's title, or alter the style of the first two paragraphs, or, append new text to the previous paragraph, or insert a new paragraph in the page.
In this demo, you're changing the document's actual structure — not just showing and hiding parts of it (as illustrated in this example about pop-up windows).
The concept of the "object" is the key to understanding how this works.
To illustrate it, consider this sentence you're reading. You see the words that comprise the sentence (its "content"), but you're aware of more than that. You know the language the sentence was written in. You know where to begin reading and which direction to go as you read. You can see the font, size, and color of its letters, as well as the blank space that sets it off from other sentences. In other words, the sentence possesses features or "properties" beyond its words.
Further, you may need to work with the sentence. If, for instance, you needed to know the sentence's average word length, you could devise a way, or "method," to discover it. You might count its characters, count its words, then divide the former by the latter.
An "object," in programming, possesses these same 3 things: content, properties, and methods. The content is the data an object stores. Properties are extra information about the content. Methods are routines that can work with the content.
What does this have to do with a web page? A browser that complies with the DOM treats a web document as a set of related objects and interfaces. In other words, for every HTML tag you insert in your web page, the browser creates a complex object capable of having content, properties, and methods.
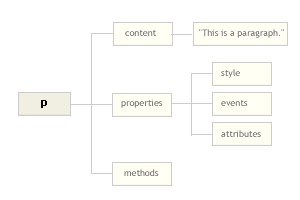
From this innocent-looking markup — <p>This is a paragraph.</p> — the browser creates a paragraph object, something like this:

onclick
ondoubleclick
onmouseover
onmouseout
onload
onsubmit
(onmouseout hides this)
Along with the paragraph's text, the object contains an extensive set of properties and methods. Among its properties is a style object which stores information about its font, margins, borders, character spacing, etc. Its events object handles user actions. (Roll over this to see "onmouseover" in action.) The paragraph's attributes include any ID or CSS classes you might assign it in the opening tag (ex: <p id="p1" class="intro">). And several properties reveal its relations to other objects. Among the methods the paragraph possesses are ways to list, edit, add to, or delete its own contents.
And it's all for you. All this extra complexity a modern browser attaches to the simple text of a web page is there for your use.
To make full use of the model, you need to know how the DOM relates one object to the next. DOM: the Tree describes the model's geneological tree structure, then shows step-by-step how to use it.