Creating Pages in Simple Site
Creating Pages
Editing Content & Adding Images
After you work your way through the Catalyst site and get to the Simple Site main page, you must select the site you want to work on. Most of us will have only one site listed in the dropdown box. Your site will be listed as:
http://students.washington.edu/NetID

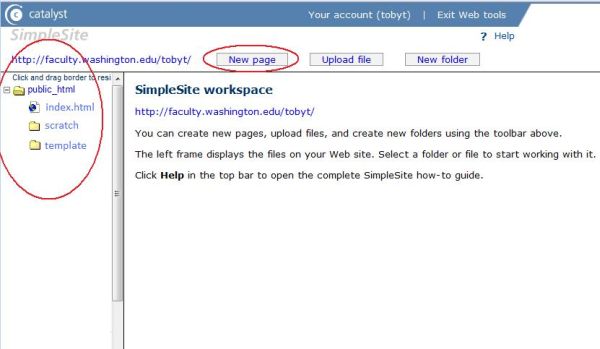
You can create new folder and web pages from the main work on you web site screeen. You can also upload web pages you have already created that are on your home computer.

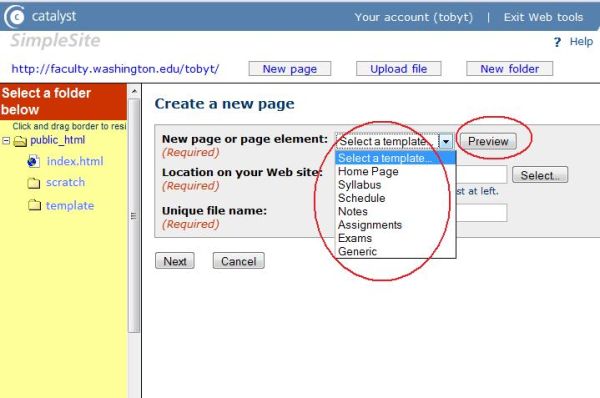
When you click the "New Page" button, the following shows up:

The first step is to choose a template for the page you want to create. Usually, the first page you create in a web site is the home page. After you choose a template, you can see an example of what kind of page the template creates by using the "Preview" button.
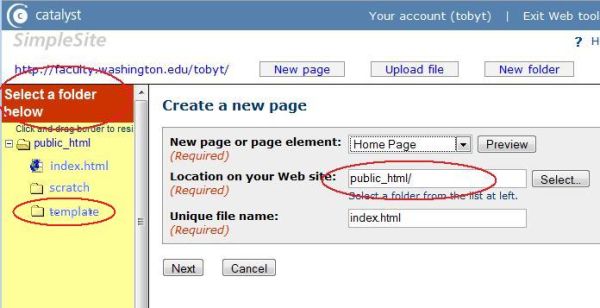
After you choose the template, you must choose the "location" of the web page, that is, which folder will your web page be created in?

Simply click on the folder where you want the new page to be. For instance, if you click on the folder called "template", the "Location" box will immediately add in the word template to the location, so that it will read, public_html/template. The folder name of "template" here is not a special name. It could be anything. I chose "template" for a name just to hold the web pages you create using a template based web page creation tool like SimpleSite as opposed to the pages you create from scratch using Word.
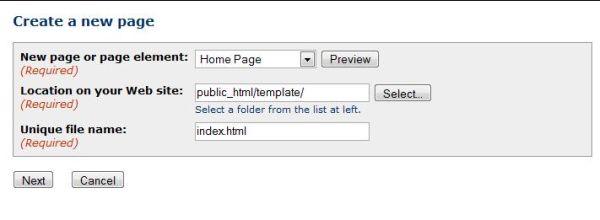
Next, you must give the page a filename. For a homepage, the default name the system suggests for you is "index.html". "Index.html" is a special name. The web server will automatically serve up a page called "index.html" (or "index.htm") if you give it the folder name.
For instance, this page's address would be students.washington.edu/NetID/template. You could also get to this page by explicitly typing in the page filename: students.washington.edu/NetID/template/index.html.
If you created a page in the template folder called "mywebpage.htm", then the address for this page would be students.washington.edu/NetID/template/mywebpage.htm. Note that the forward slash character ("/") indicates a folder.

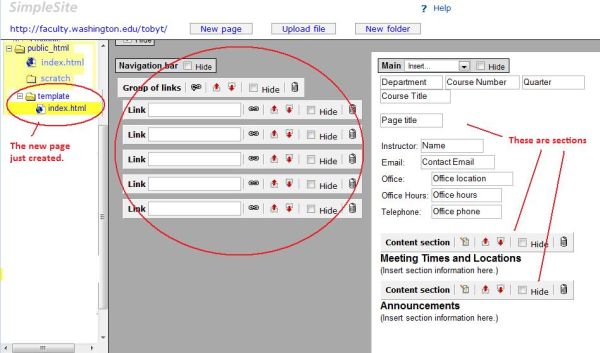
When you click Next, the screen goes to the actual page editing screen.

Note the navigation links on the left side of the page. These make no sense when you have one page. But, if you create a number of pages, you would be able to make these into links to the other pages in your web site. The navigation links can be deleted, or hidden, if you don't want them. Also, you can hide the entire navigation section.