Web Development Tools
- Much can be done without any tools. Just telnet to the server and use the available editor.
- Tools give leverage.
- Global search and replace
- Libraries of content elements, code pieces, and graphics. A change in a library elements will propagate to all locations within the site using the elements.
- Site-maps and other tools that aid management
- An integrated set of tools for site management, including getting and putting files to the server, functional connections to other software (such as Macromedia Studio's suite of Web development programs).
- Tools sometimes push you toward vendor-specific solutions (Frontpage is intended for Microsoft servers, etc.)
- Desktop tools can be used with server-side tools.
HTML-Kit Editor
HTML-Kit is a free, standards-based editor developed by W3C's Dave Raggett which includes the Tidy utility.
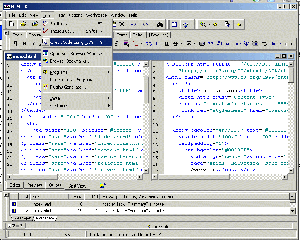
Using TIDY From Within HTML-Kit
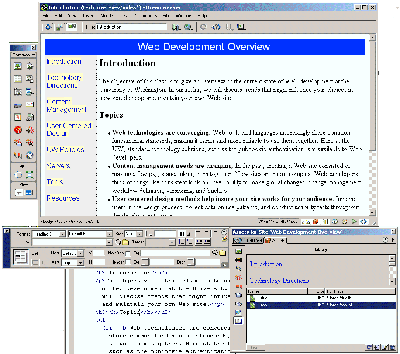
DreamWeaver
DreamWeaver offers an integrated set of Web publishing capabilities
- WYSIWYG view
- HTML view
- Assets library of code elements
- Templates
- Some workgroup features