To load an extension into Firefox, you open the zippy file in Firefox. Firefox will warn you to accept only extensions that you trust, etc. Restart Firefox to run it with your extension.
"zippy" file ?
An xpi file is a zip file with the extension ".xpi". Construct an xpi file with your favorite compression tool.
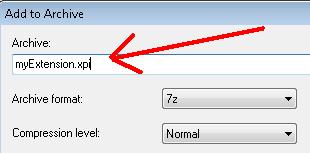
7-Zip: Select your files and right click to select 7-Zip. From the 7-Zip menu, select "Add to archive" and then input a name for your zippy file with the extension ".xpi"

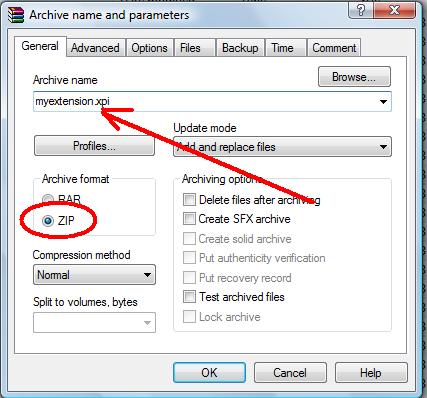
WinRAR: Select your files and right click to select WinRAR. From the WinRAR menu, select "Add to archive" and then input a name for your zippy file with the extension ".xpi" Be sure to select the file format "zip."

Internal file structure of a xpi
Firefox extensions have a rigid internal file structure, i.e., your Firefox browser will be expecting to find certain files in anticipated locations. Restrain your creativity here.
Here is the basic structure:
install.rdf
chrome.manifest
chrome/
content/
locale/
en-US/
Two files "install.rdf" and "chrome.manifest" are in the top directory. There is one directory "chrome". Subdirectories under "chrome" are "content" and "locale". A subdirectory under "locale" is "en-US".
install.rdf
<?xml version="1.0" encoding="UTF-8"?>
<RDF xmlns="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:em="http://www.mozilla.org/2004/em-rdf#">
<Description about="urn:mozilla:install-manifest">
<em:id>helloworld@t.brooks426</em:id>
<em:name>Hello world!</em:name>
<em:version>0.1</em:version>
<em:targetApplication> <!-- Firefox -->
<Description>
<em:id>{ec8030f7-c20a-464f-9b0e-13a3a9e97384}</em:id>
<em:minVersion>3.0</em:minVersion>
<em:maxVersion>4.0.*</em:maxVersion>
</Description>
</em:targetApplication>
</Description>
</RDF>
Note that the "minVersion" element in the RDF file above is "4.0.*"! Are you using Firefox 4.0 or Firefox 5.0 or Firefox ?????? You have to edit this field to reflect the version of Firefox that you are using.
chrome.manifest
content helloworld chrome/content/ locale helloworld en-US chrome/locale/en-US/ overlay chrome://browser/content/browser.xul chrome://helloworld/content/toolBar.xul
chrome/content subdirectory: toolbar.xul
<?xml-stylesheet href="chrome://helloworld/content/browser.css" type="text/css"?> <overlay xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> <toolbar id="addon-bar"> <script src="browser.js" /> <label value="Have a good day!" id="goodDayText" /> <button label="Hello world!" id="helloWorldButton" oncommand="HelloWorld.onCommand(event)" /> <image src="chrome://helloWorld/content/icons/icon1.ico" id="myIcon"/> </toolbar> </overlay>
chrome/content subdirectory: browser.css
#helloWorldButton {
font-weight: bold;
color: blue;
}
#goodDayText {
margin-top: 5px;
color: red;
}
#myIcon {
width: 16px;
height: 16px;
margin-top: 5px;
margin-bottom: 5px;
margin-right: 100px;
}
chrome/content subdirectory: browser.js
HelloWorld = {
onCommand: function(event) {
alert("Hello world!\n");
}
};
"helloWorld" as a WinRAR.zip file
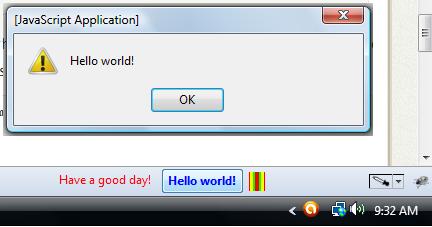
To run this Firefox extension, download helloWorld.zip and EDIT THE RDF FILE TO REFLECT YOUR VERSION OF FIREFOX. Compress all the files as "helloWorld.xpi". Open helloWorld.xpi in Firefox and restart Firefox. Note that these buttons are children of the Add-on bar which may not be showing by default. To show the Add-on bar, go to Options and select the Add-on bar.

Styling chrome
You can style the "chrome" of the Firefox browser. That is, you can customize the appearance of the various bars and buttons of the chrome window of the Firefox browser.
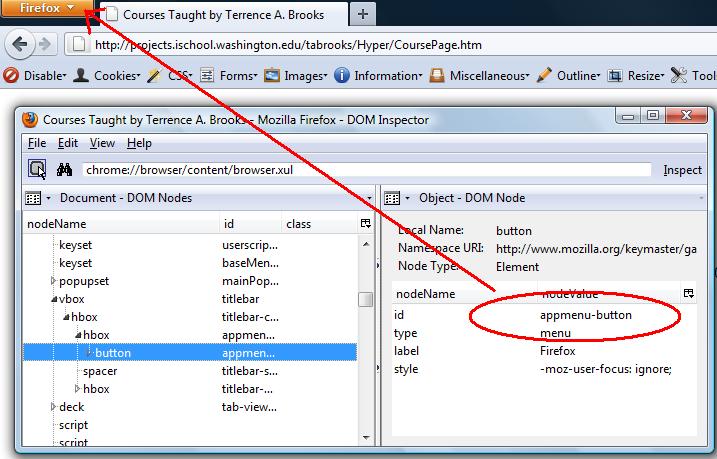
Use the DOM Inspector add-on to get the ID of any particular chrome element. In the following picture, the app menu button has been targeted and the DOM Inspector gives information about the button.

Using the DOM inspector:
- Extend Firefox with the DOM Inspector
- Firefox > Web Developer > DOM Inspector
- File > Inspect Chrome Document > [Choose the document you want to inspect ]
- Click the little clicker icon:

- Click on your target Chrome element and the DOM Inspector gives you its properties
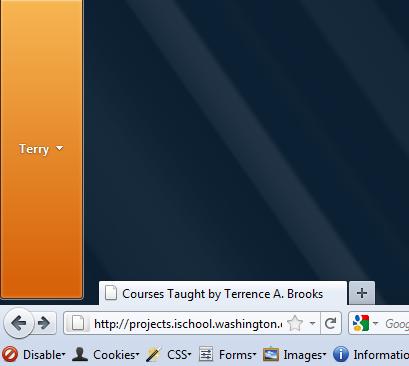
Style a chrome element
In the browser.js file, add some code to customize the Firefox app menu button:
styleChrome = {
onCommand: function(event) {
var i = document.getElementById("appmenu-button");
i.label = "Terry";
i.style.height = "300px";
}
};
Now you have a fancy (and large) app menu button