| Situation & Implications |
Strategy |
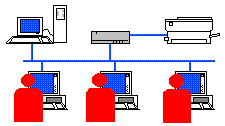
Local
Use in a specific computer lab only

- Browser - known
- Helper programs - known
- Other software - known
- Network response - known
- Hardware - known
- Peripherals - known
|
- Can use appropriate HTML vendor extensions (frames, Java,
etc.)
- Can require specific helper programs (Acrobat, etc.)
- Can assume student has specific programs (Word, Excel, SysStat,
etc.)
- Can choose appropriate amount of graphics
- Only have to explain procedures one way.
- Can include use of peripherals in activities (printing,
scanning, etc.)
- Can rely on the availablity of specific hardware
and software to meet the needs of the
handicapped
|
Campus Labs & Campus Dial-IP
A mix of departmental labs, general campus labs,
and connections from home (dial-ip)
A mix of standard configurations and many variants.
For example,
your campus may have standardized on
Netscape as the supported browser, but
people connecting from home may be using
other browsers.
|
A mix of both local and world strategies,
depending on the characteristics of
the audience of each course.
|
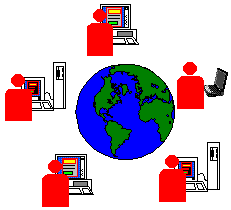
World
World Wide Distance Learning

- Browser - Might be using
any of many different browsers
- Helper programs - unknown
- Other software - unknown
- Network response - unknown, probably
slower
- Hardware - unknown
- Peripherals - unknown
|
- Stick to HTML standards,
HTML 3.2
is the current standard,
HTML 2.0
is the older, more conservative choice.
Aggressively apply principles of
content-based markup
to achieve platform independence.
- Avoid requiring specific helper programs or provide
alternatives (i.e., PDF and PostScript versions of a document)
- Be more flexible in expectations that students will
have access to specific programs.
- Avoid exclusive use of graphics to convey content. Instead use them
to supplement text. Minimize use of large graphics.
- Take into consideration that pages might run slow or display
differently because of hardware.
- Make exercises requiring peripherals optional.
- To insure access by
handicapped
stick to standard HTML, avoid presenting essential content
only in graphics, and test pages with text-only browsers.
|


