It may be shocking to find out that the University of Washington Huskies are not unique. At least three other universities have Husky mascots, Michigan Tech, the University of Connecticut, and Northeastern University.
This means that "keeping up with the huskies" requires getting the latest news from at least three other "husky" universities. Fortunately all three of these other "husky" universities have RSS feeds. If you could engineer the RSS feeds from these three other "husky" universities onto one web page, you could keep up with the huskies!
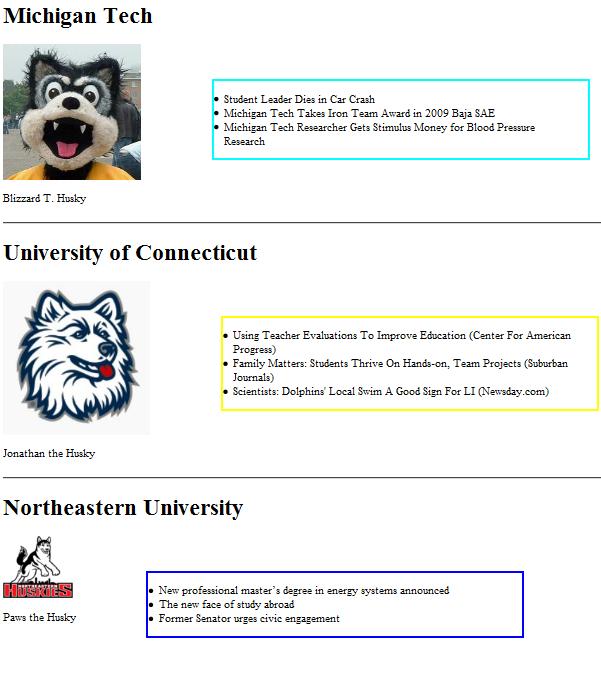
Consider this screen grab from such a web page. It features a picture of the husky mascot from three universities and the top three items in their RSS feed.

Can you build such a page using JSONP?
Developer's notes
Some essential background data: Images, RSS feeds, YQL, etc.
Michigan Tech http://www.mtu.edu/ Mascot: Blizzart T. Husky at http://en.wikipedia.org/wiki/Blizzard_T._Husky RSS: http://www.admin.mtu.edu/urel/news/media_relations/mtu_news.rss YQL: select title from rss where url="http://www.admin.mtu.edu/urel/news/media_relations/mtu_news.rss" limit 3 University of Connecticut http://www.uconn.edu/ Mascot: Jonathan at http://en.wikipedia.org/wiki/Connecticut_Huskies YQL: select title from rss where url="http://www.uconn.edu/rss/feeds/uconn.php" limit 3 Northeastern University http://www.northeastern.edu/neuhome/index.php Mascot: Paws at http://en.wikipedia.org/wiki/Northeastern_University_Paws YQL: select title from rss where url="http://www.northeastern.edu/news/stories/rss.xml" limit 3
YQL
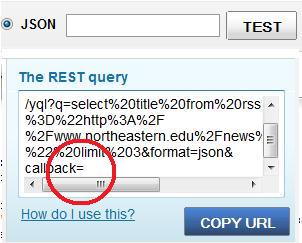
Be sure to make a small adjustment to the REST statement constructed by YQL: "callback=?"

jQuery
Be sure to import the latest version of jQuery
Here is the code for the JSONP call and the callback function to unpack the JSON payload:
$.getJSON("THE_REST_URL_FROM_YQL", function(json){
$.each(json.query.results.item, function(index, item){
$('#THE_ID_OF_THE_HTML_ELEMENT')
.append($('<li/>').html(item.title));
});
});
Here is the code for the web page element that becomes the home of the <li> elements that are unpacked in the JSON object.
<ul id="ID_OF_THE_HTML_ELEMENT"> </ul>