 Page Speed is a Firefox/Firebug Add-on that evaluates the performance of web pages and suggests how to improve the speed of download. It performs several tests in a set of best practices that enhance web page performance.
Page Speed is a Firefox/Firebug Add-on that evaluates the performance of web pages and suggests how to improve the speed of download. It performs several tests in a set of best practices that enhance web page performance.
For your reference: Yahoo offers a similar tool in YSlow.
For your reference: Best practices for speeding up your web site
Coming up to speed with Page Speed:
Visit Page Speed homepage
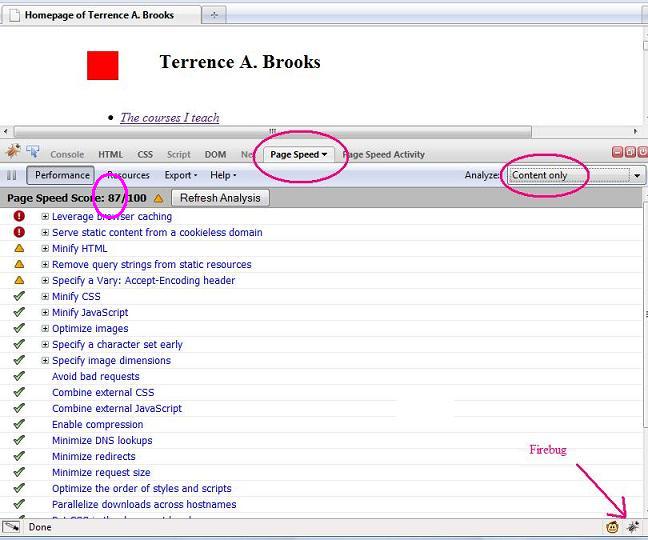
My poor slow homepage! 87/100!

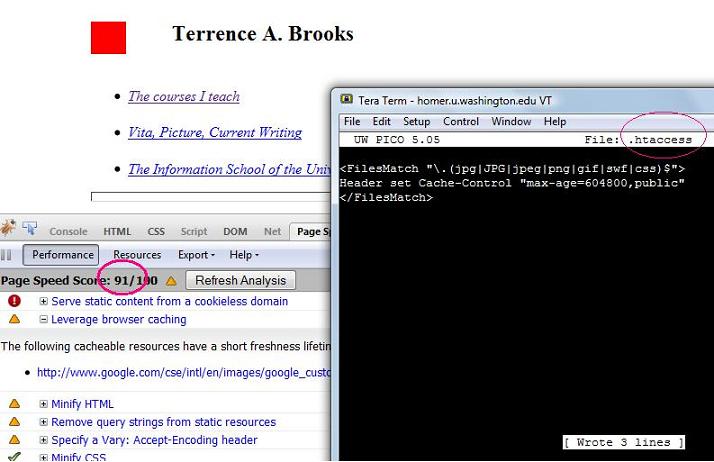
Leverage caching! 91/100!
I created a .htaccess file in the subdirectory on the Homer (UNIX machine) where my homepage lives (see image below for the contents of this file). In the file I enumerated some file types that are refreshed weekly. Note that the Page Speed analytics now moves Browser caching down to a golden triangle (i.e., less importance).
"To take advantage of the full benefits of caching consistently across all browsers, we recommend that you configure your web server to explicitly set caching headers and apply them to all cacheable static resources, not just a small subset (such as images). Cacheable resources include JS and CSS files, image files, and other binary object files (media files, PDFs, Flash files, etc.). In general, HTML is not static, and shouldn't be considered cacheable." Optimize caching

For your reference: Caching tutorial.
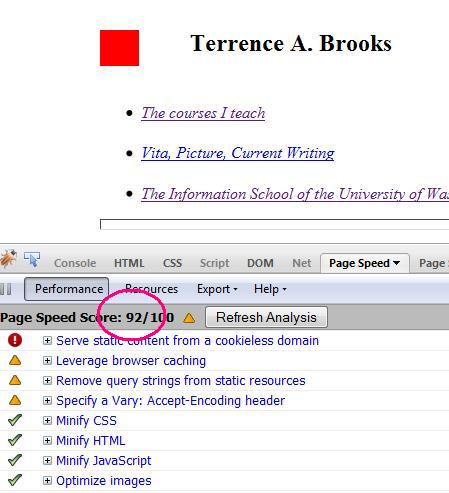
Minified HTML! 92/100!
Page Speed suggested a minified version of the HTML. I said 'thanks!'

For your reference: My slow homepage. My speedy homepage.
To do
Speed up your Tsunami webpages by applying Google Page Speed to them.
Capture a screen grab of your initial analysis by Google Page Speed, mess around and speed the page up, and then take a second screen grab showing your improved score.