It is true that some web pages are simply prettier than others. Here is a screen shot of Flourish Wedding Flowers. Note the visual elements that create an aesthetic of "pretty" such as the tilted image and the elaborate script.

Suppose that you've been hired to create a web page that "prettifies" the two founding fathers of Fauvism.
Les Fauves (French for The Wild Beasts) were a short-lived and loose grouping of early 20th century Modern artists, whose works emphasized painterly qualities, and strong colour over the representational values retained by Impressionism. While Fauvism as a style began around 1900 and continued beyond 1910, the movement as such lasted only three years, 1905–1907, and had three exhibitions. The leaders of the movement were Henri Matisse and André Derain. Thanks to Wikipedia
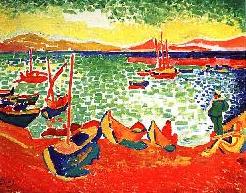
Here is a painting by Andre Derain (246px x 193px):

And here is a painting by Henri Matisse (243px x 200px):

Note that these two images are approximately the same size.
Prettify the Fauves
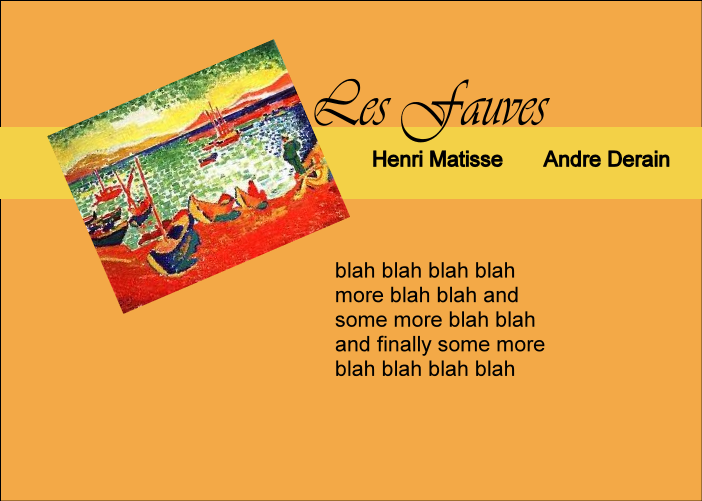
Can you use Expression Design and build a web page that presents these two Fauve paintings? Here is a visual mock-up:

In place of "blah, blah, etc." you can find some appropriate content for Matisse and Derain on the web.
The two names "Henri Matisse" and "Paul Derain" should act like buttons on your webpage. Clicking "Henri Matisse" should show the Matisse painting and some text about Henri Matisse. Clicking the Paul Derain button should show the Derain painting and some text about Paul Derain.
The effect should be something like the following. Note how the elaborate text is static eventhough the image changes. Don't use ugly buttons like these. Instead, make the names of the painters into buttons.