Export HTML slices from Expression Design
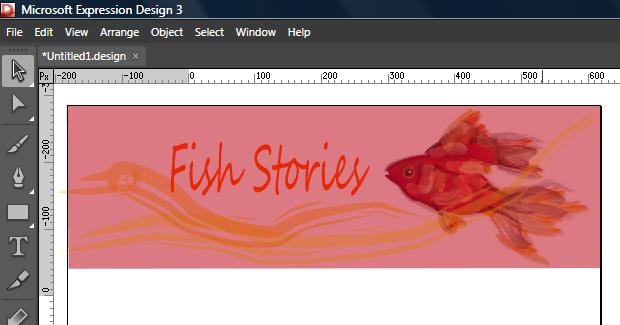
The example "Fish stories" page above was created using Expression Design, which has an "export in HTML container" feature that creates an HTML page with appropriate CSS code for the various visual elements that you create. You might built Javascript to respond to an onclick event on the image DIV (click on the tab "Red Fish") or you might elevate an image from the underlying subdirectory and engineer a DIV that sits next to it and has its visibility switched on and off when the image is clicked (click on the tab "Blue Fish").
Examine the source code of this page to see the Javascripts supporting the onclick and onmouseover events.
Building the heading visual
Create a red rectangle, import fish picture, draw yellow lines and create text.

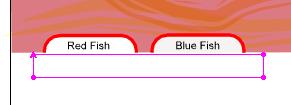
Create two rectangles with rounded corners with appropriate text. Create a white rectangle over the lower halves of the two rectangles to create the illusion of tabs.


Slice up the heading visual
Use the Slice tool to slice up the heading visual. The two slices over the tabs are the only necessary ones for this example.

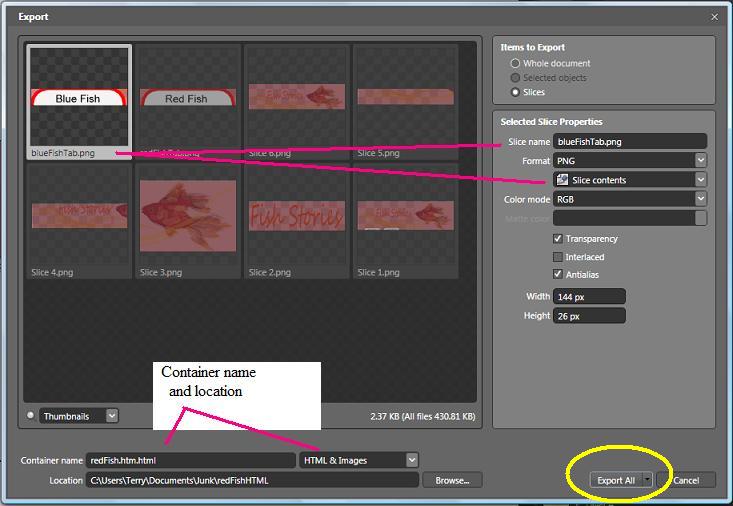
Export the slices
File > Export
In the Export palette you can rename the various slices and examine the slice contents (i.e., good for removing overlapping pieces from other slices). The group of slices can be exported to a named HTML page in a specified location.

Engineer the Javascripts
Go into the exported HTML page and engineer the appropriate Javascripts.
