Last Modified:
11/30/2001

|

|
|
|
|
Creating Clickable Image Maps in MacroMedia DreamWeaver
|
|
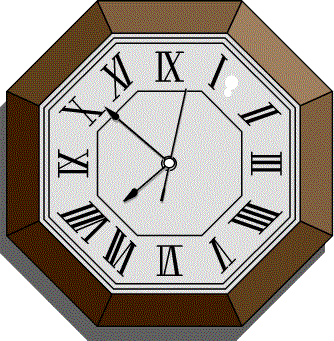
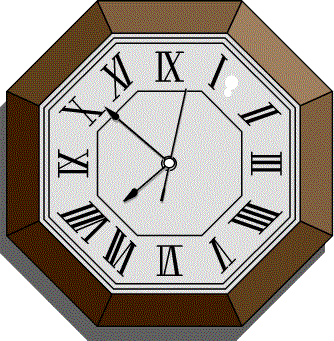
It is very easy to create a clickable image map in Dream Weaver, test it,
and transport it to your Web site. Consider the following GIF image:

We create a clickable image map like this:
- Invoke Dream Weaver
- Create a site by clicking Open > Site
- Drag the gif image to the DW window
- Click on the image and in the inspector window
below click on the
small blue polygon
- Click points in the image to create a blue-shaded area; then click the
small black arrow in the inspector window
- Fill in the URL in the link box of the inspector
window, and select "_self" in the Target box
- Test it by clicking File > Preview in Browser
- Transport all of the files in your PC site directory to your web
server using
SSH Secure FTP